Advanced widget customization
For an advanced widget customization you can add the style parameter section to an API request body. The section should contain the CSS styles that you'd like to apply to the widget. Please note, the submitted customization parameters override the basic widget customization settings made in the back office.
Info
Please pay attention that it is possible that we will add new elements on the widget and the respective customization parameters. In this case, the new parameters will be described on this page, and you will need to set up customization for the new elements if you are using widget customization.
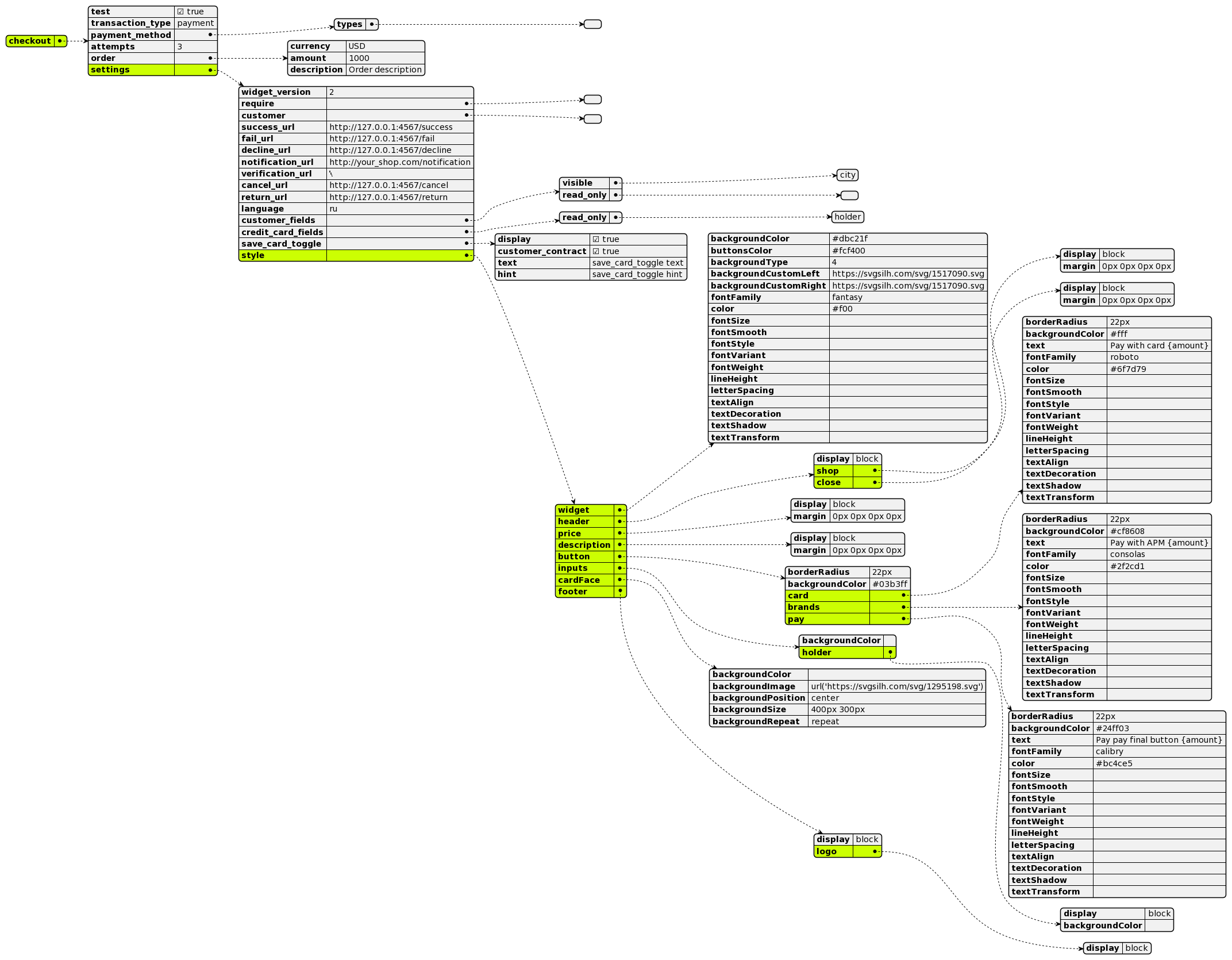
General scheme of parameters available for an advanced widget customization

Widget styles
Info
Note that secureInfo element is placed in the header of the payment page and in the footer of the widget. If you need to customize this element for both the payment page and the widget, add secureInfo object to both footer{} and header{}.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Extra CSS properties
Here you can find a list of additional CSS properties supported for button.card, button.brands, and button.pay elements. If you want to customize the element, submit the property key and value in the relevant request section. Otherwise, the system applies general widget customization settings.
| CSS property | Description |
|---|---|
| fontFamily | A text font style. |
| color | An HEX code of the text font color. |
| fontSize | A text font size. |
| fontSmooth | A property of anti-aliasing when the element font is rendered. |
| fontStyle | A text font style. |
| fontVariant | A property to render a text in small-caps font. |
| fontWeight | A text weight meaning. |
| lineHeight | A vertical distance between two lines of text. |
| letterSpacing | A horizontal spacing between text symbols. |
| textAlign | A property of text alignment. |
| textDecoration | A property of applying decorative lines on text. |
| textShadow | A property of text shadowing. |
| textTransform | A property of text capitalization. |
Example of widget customization
<script type='text/javascript'>
this.payment = function() {
var params ={
checkout_url: 'https://checkout.unonapay.com',
checkout: {
iframe: true,
test: true,
transaction_type: 'payment',
public_key: 'your_shop_public_key',
order: {
amount: 999,
currency: 'EUR',
description: 'Payment description',
tracking_id: 'your_transaction_id'
}
},
settings: {
widget_version: 2,
require: [],
customer: {},
success_url: 'http://127.0.0.1:4567/success',
fail_url: 'http://127.0.0.1:4567/fail',
decline_url: 'http://127.0.0.1:4567/decline',
notification_url: 'http://your_shop.com/notification',
verification_url: null,
cancel_url: 'http://127.0.0.1:4567/cancel',
return_url: 'http://127.0.0.1:4567/return',
language: 'ru',
customer_fields: {
visible: [
'city'
],
read_only: []
},
credit_card_fields: {
read_only: [
'holder'
]
},
save_card_toggle: {
display: true,
customer_contract: true,
text: 'save_card_toggle text',
hint: 'save_card_toggle hint'
},
style: {
widget: {
backgroundColor: '#dbc21f',
buttonsColor: '#fcf400',
backgroundType: '4',
backgroundCustomLeft: 'PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/Pgo8IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDIwMDEwOTA0Ly9FTiIKICJodHRwOi8vd3d3LnczLm9...',
fontFamily: 'fantasy',
color: '#ff0000',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
header: {
shop: {
margin: ''
},
close: {
margin: ''
}
},
price: {
margin: ''
},
description: {
margin: ''
},
button: {
borderRadius: '22px',
backgroundColor: '#03b3ff',
card: {
borderRadius: '22px',
backgroundColor: '#ffffff',
text: 'Pay with card {amount}',
fontFamily: 'roboto',
color: '#6f7d79',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
brands: {
borderRadius: '22px',
backgroundColor: '#cf8608',
text: 'Pay {amount}',
fontFamily: 'consolas',
color: '#2f2cd1',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
pay: {
borderRadius: '22px',
backgroundColor: '#24ff03',
text: 'Pay pay final button {amount}',
fontFamily: 'calibry',
color: '#bc4ce5',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
receipt: {
display: none
}
},
inputs: {
backgroundColor: '',
holder: {
backgroundColor: ''
}
},
cardFace: {
backgroundColor: '',
backgroundImage: '',
backgroundPosition: '',
backgroundSize: '',
backgroundRepeat: ''
},
footer: {
logo: {}
}
}
}
}
new BeGateway(params).createWidget();
};
</script>
Example of a payment token request with widget customization parameters
{
"checkout": {
"test": true,
"transaction_type": "payment",
"payment_method": {
"types": []
},
"attempts": 3,
"order": {
"currency": "USD",
"amount": 1000,
"description": "Order description"
},
"settings": {
"widget_version": 2,
"require": [],
"customer": {},
"success_url": "http://your_shop.com/success",
"fail_url": "http://your_shop.com/fail",
"decline_url": "http://your_shop.com/decline",
"notification_url": "http://your_shop.com/notification",
"verification_url": null,
"cancel_url": "http://your_shop.com/cancel",
"return_url": "http://your_shop.com/return",
"language": "ru",
"customer_fields": {
"visible": [
"city"
],
"read_only": []
},
"credit_card_fields": {
"read_only": [
"holder"
]
},
"save_card_toggle": {
"display": true,
"customer_contract": true,
"text": "save_card_toggle text",
"hint": "save_card_toggle hint"
},
"style": {
"widget": {
"backgroundColor": "#dbc21f",
"buttonsColor": "#fcf400",
"backgroundType": "4",
"backgroundCustomLeft": "PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/Pgo8IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDIwMDEwOTA0Ly9FTiIKICJodHRwOi8vd3d3LnczLm9...",
"fontFamily": "fantasy",
"color": "#ff0000",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"header": {
"shop": {
"margin": "0px 0px 0px 0px"
},
"close": {
"margin": "0px 0px 0px 0px"
},
"secureInfo": {
"margin": "0px 0px 0px 0px",
"text": "Secure payment is provided by [UnonaPay](https://example.com/terms)"
}
},
"price": {
"margin": "0px 0px 0px 0px"
},
"description": {
"margin": "0px 0px 0px 0px"
},
"button": {
"borderRadius": "22px",
"backgroundColor": "#03b3ff",
"card": {
"borderRadius": "22px",
"backgroundColor": "#ffffff",
"text": "Pay with card {amount}",
"fontFamily": "roboto",
"color": "#6f7d79",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"brands": {
"borderRadius": "22px",
"backgroundColor": "#cf8608",
"text": "Pay {amount}",
"fontFamily": "consolas",
"color": "#2f2cd1",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"pay": {
"borderRadius": "22px",
"backgroundColor": "#24ff03",
"text": "Pay {amount}",
"fontFamily": "calibri",
"color": "#bc4ce5",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"receipt": {
"display": "none"
}
},
"inputs": {
"backgroundColor": "",
"holder": {
"backgroundColor": ""
},
"cvc": {
"type": "password",
"backgroundColor": ""
}
},
"cardFace": {
"backgroundColor": "",
"backgroundImage": "PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/Pgo8IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDIwMDEwOTA0Ly9FTiIKICJodHRwOi8vd3d3LnczLm9yZy9UUi8yMDAxL1JFQy1TVkctMjAwMTA5MDQvRFREL3N2ZzEwLmR0ZCI...",
"backgroundPosition": "center",
"backgroundSize": "400px 300px",
"backgroundRepeat": "repeat"
},
"footer": {
"logo": {},
"secureInfo": {
"margin": "0px 0px 0px 0px",
"text": "Secure payment is provided by [UnonaPay](https://example.com/terms)"
},
"additional_logos": [
"iVBORw0KGgoAAAANSUhEUgAADwAAAAhwCAYAAACQvstyAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAARnQU1BAACxjwv8YQU...",
"iVBORw0KGgoAAAANSUhEUgAAAMgAAABkCAYAAADDhn8LAAAACXBIWXMAsTAAALEwEA..."
]
}
}
}
}
}