Углубленная кастомизации виджета
Для углубленной кастомизации внешнего вида виджета с помощью параметров запросов добавьте секцию style в передаваемые параметры виджета и в ней укажите новые значения CSS стилей. Обратите внимание, передаваемые параметры кастомизации имеют приоритет над настройками базовой кастомизации в личном кабинете системы.
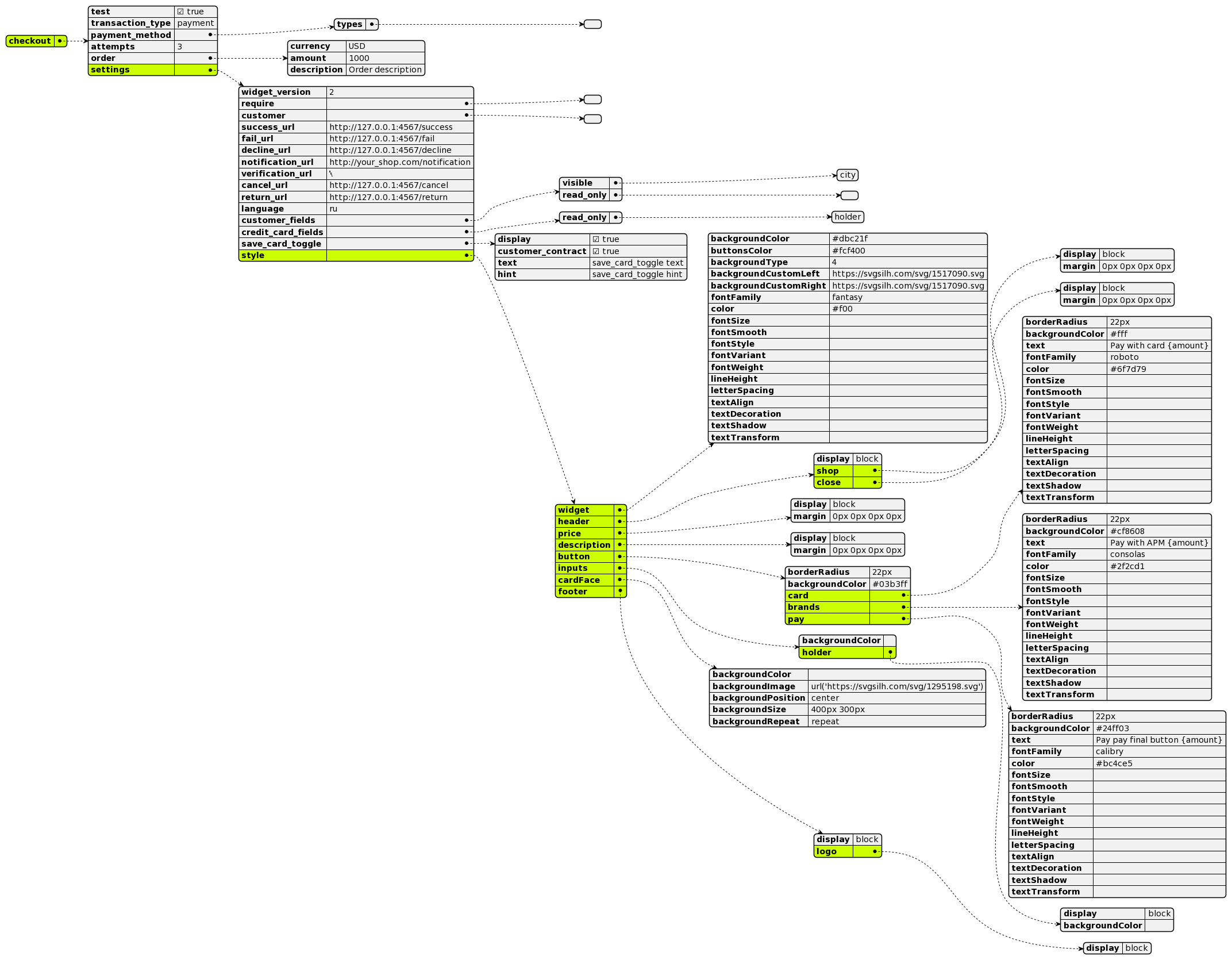
Общая схема параметров кастомизации виджета

Стили, используемые в виджете
| Параметр | Описание |
|---|---|
| style | |
| widget | Секция общих настроек кастомизации виджета. |
| backgroundColor | HEX-код цвета фона. |
| buttonsColor | HEX-код цвета кнопок и типа фона виджета. Применяется к элементам кнопок виджета, если аналогичное CSS свойство не было передано для элементов button.card, button.brands и button.pay. |
| backgroundType | Тип фона виджета. Возможные значения: 0 or none - без вставки картинки;1- случайный фон;2- осколки;4- ромбы;8- овалы;16- треугольники. |
| backgroundCustomLeft | Вставка картинки в формате SVG размером не более 1 МБ как фона слева. Возможные значения: none – без вставки картинки;{base64-encoded image file} – строка в кодировке base64. |
| backgroundCustomRight | Вставка картинки в формате SVG размером не более 1 МБ как фона справа. Возможные значения: none – без вставки картинки;{base64-encoded image file} – строка в кодировке base64. |
| CSS свойства | Дополнительные CSS свойства, которые вы можете задать при кастомизации. |
| header | Элемент хэдера виджета. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| shop | Название магазина. Как значение параметра используются URL или название магазина, установленные в личном кабинете системы. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| margin | Отступы по сторонам элемента. Указываются как строка со значениями в формате {margin-top} {margin-right} {margin-bottom} {margin-left}. |
| close | Элемент закрытия iFrame виджета. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| margin | Отступы по сторонам элемента. Указываются как строка со значениями в формате {margin-top} {margin-right} {margin-bottom} {margin-left}. |
| secureInfo | Элемент с текстом о безопасности оплаты. По умолчанию, содержит ссылку на UnonaPay. Для кастомизации текста на виджете, необходимо также добавить данный объект в секцию footer. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| margin | Отступы по сторонам элемента. Указываются как строка со значениями в формате {margin-top} {margin-right} {margin-bottom} {margin-left}. |
| text | Текст для отображения, который может содержать ссылку на сторонний ресурс. Например, "text": "Безопасная оплата обеспечивается [кликабельный текст](url)". |
| price | Элемент отображения цены. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| margin | Отступы по сторонам элемента. Указываются как строка со значениями в формате {margin-top} {margin-right} {margin-bottom} {margin-left}. |
| description | Элемент описания платежа. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| margin | Отступы по сторонам элемента. Указываются как строка со значениями в формате {margin-top} {margin-right} {margin-bottom} {margin-left}. |
| button | Секция элементов кнопок оплаты картой, оплаты альтернативными способами, подтверждения оплаты и кнопки на странице результата оплаты. |
| borderRadius | Радиус границ кнопок. Применяется к элементам кнопок виджета, если аналогичное CSS свойство не было передано для элементов button.card, button.brands и button.pay. |
| backgroundColor | HEX-код цвета фона элемента. Применяется к элементам кнопок виджета, если аналогичное CSS свойство не было передано для элементов button.card, button.brands и button.pay. |
| card | Элемент кнопки оплаты картой. |
| borderRadius | Радиус границ кнопки. |
| backgroundColor | HEX-код цвета фона элемента. |
| text | Текст надписи на кнопке оплаты картой. Используйте плейсхолдер {amount}, чтобы показывать сумму к оплате на кнопке. |
| CSS свойства | Дополнительные CSS свойства, которые вы можете задать при кастомизации. |
| brands | Элемент кнопки оплаты альтернативными способами. |
| borderRadius | Радиус границ кнопок. |
| backgroundColor | HEX-код цвета фона элемента. |
| text | Текст надписи на кнопках оплаты альтернативными способами. Используйте плейсхолдер {amount}, чтобы показывать сумму к оплате на кнопке. |
| CSS свойства | Дополнительные CSS свойства, которые вы можете задать при кастомизации. |
| pay | Элемент кнопки подтверждения оплаты и кнопки на странице результата оплаты. |
| borderRadius | Радиус границ кнопки. |
| backgroundColor | HEX-код цвета фона элемента. |
| text | Текст надписи на кнопке оплаты. Используйте плейсхолдер {amount}, чтобы показывать сумму к оплате на кнопке. |
| CSS свойства | Дополнительные CSS свойства, которые вы можете задать при кастомизации. |
| inputs | Элементы полей ввода данных для оплаты картой или альтернативными способами оплаты. |
| backgroundColor | HEX-код цвета фона элемента. |
| holder | Элемент поля для ввода имени держателя карты. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| backgroundColor | HEX-код цвета фона элемента. |
| cvc | Элемент поля для ввода CVC. |
| type | Возможное значение: password. Если отправлено, введенное значение CVC будет маскировано. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| backgroundColor | HEX-код цвета фона элемента. |
| cardFace | Элемент фона карты. |
| backgroundColor | HEX-код цвета фона элемента. |
| backgroundImage | Строка с файлом изображения в формате SVG, PNG или JPG размером не более 1 МБ и в кодировке base64. |
| backgroundPosition | Позиционирование картинки для фона карты. Возможные значения: top;bottom;left;right;center;строка значений в процентах, например 25% 75%;строка значений отрезков, например 1cm 2cm. |
| backgroundSize | Размер картинки для фона карты. Возможные значения: cover;contain;строка значений ширины и высоты картинки, например 50% auto. |
| backgroundRepeat | Повторение картинки (замощение) для фона карты. Возможные значения: repeat-x;repeat-y;repeat;space;round;no-repeat. |
| footer | Элемент футера виджета. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| logo | Элемент логотипа поставщика платежных услуг. |
| display | Опция отображения элемента. Возможное значение: none – не отображать элемент.По умолчанию, если "display": "none" не передано, то элемент отображается. |
| additional_logos | Массив, состоящий из одной или более строк. Каждая строка представляет собой файл логотипа торговца в кодировке base64. Логотипы отображаются слева направо после логотипа UnonaPay. Количество строк массива не ограничено. |
Кастомизируемые CSS свойства
Далее приводится перечень CSS свойств, поддерживаемых для элементов button.card, button.brands и button.pay. Если вы хотите произвести кастомизацию элемента виджета, передайте свойство со значением в секции этого элемента в параметрах запроса. По умолчанию будут применяться общие настройки для виджета.
| CSS свойство | Описание |
|---|---|
| fontFamily | Стиль шрифта текста. |
| color | HEX-код цвета шрифта текста. |
| fontSize | Размер шрифта текста элемента. |
| fontSmooth | Сглаживание шрифта текста элемента. |
| fontStyle | Стилизация шрифта текста элемента. |
| fontVariant | Способ капители текста элемента. |
| fontWeight | Ширина текста элемента. |
| lineHeight | Высота пространства между строками текста элемента. |
| letterSpacing | Межбуквенное расстояние текста элемента. |
| textAlign | Выравнивание текста элемента. |
| textDecoration | Оформление текста элемента в виде его подчёркивания, перечёркивания или линии над текстом. |
| textShadow | Тень текста элемента. |
| textTransform | Регистр текста элемента. |
Пример кастомизации виджета
<script type='text/javascript'>
this.payment = function() {
var params ={
checkout_url: 'https://checkout.unonapay.com',
checkout: {
iframe: true,
test: true,
transaction_type: 'payment',
public_key: 'your_shop_public_key',
order: {
amount: 999,
currency: 'EUR',
description: 'Payment description',
tracking_id: 'your_transaction_id'
}
},
settings: {
widget_version: 2,
require: [],
customer: {},
success_url: 'http://127.0.0.1:4567/success',
fail_url: 'http://127.0.0.1:4567/fail',
decline_url: 'http://127.0.0.1:4567/decline',
notification_url: 'http://your_shop.com/notification',
verification_url: null,
cancel_url: 'http://127.0.0.1:4567/cancel',
return_url: 'http://127.0.0.1:4567/return',
language: 'ru',
customer_fields: {
visible: [
'city'
],
read_only: []
},
credit_card_fields: {
read_only: [
'holder'
]
},
save_card_toggle: {
display: true,
customer_contract: true,
text: 'save_card_toggle text',
hint: 'save_card_toggle hint'
},
style: {
widget: {
backgroundColor: '#dbc21f',
buttonsColor: '#fcf400',
backgroundType: '4',
backgroundCustomLeft: 'PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/Pgo8IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDIwMDEwOTA0Ly9FTiIKICJodHRwOi8vd3d3LnczLm9...',
fontFamily: 'fantasy',
color: '#ff0000',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
header: {
shop: {
margin: ''
},
close: {
margin: ''
}
},
price: {
margin: ''
},
description: {
margin: ''
},
button: {
borderRadius: '22px',
backgroundColor: '#03b3ff',
card: {
borderRadius: '22px',
backgroundColor: '#ffffff',
text: 'Pay with card {amount}',
fontFamily: 'roboto',
color: '#6f7d79',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
brands: {
borderRadius: '22px',
backgroundColor: '#cf8608',
text: 'Pay {amount}',
fontFamily: 'consolas',
color: '#2f2cd1',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
pay: {
borderRadius: '22px',
backgroundColor: '#24ff03',
text: 'Pay pay final button {amount}',
fontFamily: 'calibry',
color: '#bc4ce5',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
}
},
inputs: {
backgroundColor: '',
holder: {
backgroundColor: ''
}
},
cardFace: {
backgroundColor: '',
backgroundImage: '',
backgroundPosition: '',
backgroundSize: '',
backgroundRepeat: ''
},
footer: {
logo: {}
}
}
}
}
new BeGateway(params).createWidget();
};
</script>
Пример запроса на создание токена платежа с параметрами кастомизации виджета
{
"checkout": {
"test": true,
"transaction_type": "payment",
"payment_method": {
"types": []
},
"attempts": 3,
"order": {
"currency": "USD",
"amount": 1000,
"description": "Order description"
},
"settings": {
"widget_version": 2,
"require": [],
"customer": {},
"success_url": "http://your_shop.com/success",
"fail_url": "http://your_shop.com/fail",
"decline_url": "http://your_shop.com/decline",
"notification_url": "http://your_shop.com/notification",
"verification_url": null,
"cancel_url": "http://your_shop.com/cancel",
"return_url": "http://your_shop.com/return",
"language": "ru",
"customer_fields": {
"visible": [
"city"
],
"read_only": []
},
"credit_card_fields": {
"read_only": [
"holder"
]
},
"save_card_toggle": {
"display": true,
"customer_contract": true,
"text": "save_card_toggle text",
"hint": "save_card_toggle hint"
},
"style": {
"widget": {
"backgroundColor": "#dbc21f",
"buttonsColor": "#fcf400",
"backgroundType": "4",
"backgroundCustomLeft": "PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/Pgo8IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDIwMDEwOTA0Ly9FTiIKICJodHRwOi8vd3d3LnczLm9...",
"fontFamily": "fantasy",
"color": "#ff0000",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"header": {
"shop": {
"margin": "0px 0px 0px 0px"
},
"close": {
"margin": "0px 0px 0px 0px"
},
"secureInfo": {
"margin": "0px 0px 0px 0px",
"text": "Безопасная оплата обеспечивается [UnonaPay](https://example.com/terms)"
}
},
"price": {
"margin": "0px 0px 0px 0px"
},
"description": {
"margin": "0px 0px 0px 0px"
},
"button": {
"borderRadius": "22px",
"backgroundColor": "#03b3ff",
"card": {
"borderRadius": "22px",
"backgroundColor": "#ffffff",
"text": "Pay with card {amount}",
"fontFamily": "roboto",
"color": "#6f7d79",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"brands": {
"borderRadius": "22px",
"backgroundColor": "#cf8608",
"text": "Pay {amount}",
"fontFamily": "consolas",
"color": "#2f2cd1",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"pay": {
"borderRadius": "22px",
"backgroundColor": "#24ff03",
"text": "Pay {amount}",
"fontFamily": "calibri",
"color": "#bc4ce5",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
}
},
"inputs": {
"backgroundColor": "",
"holder": {
"backgroundColor": ""
},
"cvc": {
"type": "password",
"backgroundColor": ""
}
},
"cardFace": {
"backgroundColor": "",
"backgroundImage": "PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/Pgo8IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDIwMDEwOTA0Ly9FTiIKICJodHRwOi8vd3d3LnczLm9yZy9UUi8yMDAxL1JFQy1TVkctMjAwMTA5MDQvRFREL3N2ZzEwLmR0ZCI...",
"backgroundPosition": "center",
"backgroundSize": "400px 300px",
"backgroundRepeat": "repeat"
},
"footer": {
"logo": {},
"secureInfo": {
"margin": "0px 0px 0px 0px",
"text": "Безопасная оплата обеспечивается [UnonaPay](https://example.com/terms)"
},
"additional_logos": [
"iVBORw0KGgoAAAANSUhEUgAADwAAAAhwCAYAAACQvstyAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQU...",
"iVBORw0KGgoAAAANSUhEUgAAAMgAAABkCAYAAADDhn8LAAAACXBIWXMAAAsTAAALEwEA..."
]
}
}
}
}
}